【夏休み】クーラーの下でOK!親子で楽しむ室内遊び【料理編】
こんにちは!

日差しが強くなり、一日の日照時間が長い「夏」がやってきましたね!
あなたは夏と聞いて何を思い浮かべますか?
学生には夏休みという休みの日々が始まりますね。
お休みの日には何をして過ごしますか?
友達とプールに行ったり、海に行ったり、夏祭りに出かけるのもいいですね。
だけど、おうちでも夏を楽しむことが出来るアイテムがあるのを知っていますか?
- クーラーの効いた家から出たくない
- 熱中症とか蚊に刺されたりする心配があるから外遊びは嫌だ
- お金を掛けないで遊びたい
- 小さな子供がいても楽しめる遊びって何?
私が毎年夏に行う室内遊びの一部を紹介します!
料理にチャレンジしてみる
夏休みって長いですよね~。
毎日お出かけするのも疲れちゃうし、日焼けや熱中症も心配。
おうちで楽しく過ごすにはどうしたらいいのだろう?
(うちは子供が女の子なのでお料理系の遊びの方が人気です。)
手作りかき氷で屋台ごっこ
何味のかき氷が好きですか?
氷とかき氷のシロップを準備するだけ!
無地の器(発砲スチロールのやつ)に自分でマジックでお絵かきして容器も手作りすると楽しいですね。

氷はふわふわの方が好き!
口に入れた瞬間にすぅっと溶けていく、ふわふわのかき氷は家庭で作れないと思っていませんか?
ふわふわかき氷を諦めないで↓↓
氷のザクザク感を残したどこか懐かしいかき氷は、溶けにくいので冷たさをキープ出来ます。
庭先でバーベキューなどを楽しんでいる時など、野外で使うのもアリですね!
氷を削れない小さな子供にはアイスキャンディー
かき氷が苦手。自分で氷を削る力がない。
ちいさな子供には型に流すだけの「アイスキャンディー」はいかがでしょうか?
好きなジュースを型に入れるだけで簡単にアイスが作れます。
一緒に果物を入れてみたり、ジュースを凍らせたものをかき氷にしてみるなど色々を応用も出来るので楽しさは無限大です。

かき氷と一緒にチョコバナナや、包丁が使えるくらいのお子さんなら焼きそばを作ってみたりと屋台ごっこは調理を楽しむことが出来ます。
また、本格的に屋台を作ってみたりお金を使って遊ぶと買い物の練習にもなりますね。
そうめん流し
夏と言えば素麺!
ただ器に盛りつけるだけじゃつまらないですよね。
子供一緒なら是非、そうめん流しで遊んでみて下さい。
いつもはあんまり食べないのに、なぜかそうめん流しにすると食べる!
一緒にミニトマトやキュウリなど夏野菜を流すと「夏らしさ」が増しますよ!
くるくる回るだけのそうめん流し
小さな子供でもちゃんと流れている素麺をキャッチすることが出来ます。
タワー型やスライダー型なら大人もテンションUP
こんなそうめんスライダーみたことない!
面白さで箸が進むこと間違いなし。
(無駄に色々流したくなるのは私だけでしょうか・・・・。)

アイスクリームを作る
市販のアイスクリームでも夏場はとっても嬉しいですよね。
でも、今年の夏は手作りアイスにチャレンジしてみてはいかがでしょうか?
手作りアイスを使ってクレープやフロートを作るのも簡単で子供ウケしますね!
アイスが固まるまで待てない
アイスは固まるまでに時間が掛かりますよね。
「今すぐ冷たいものが欲しい!!」
そんな時には、
混ぜるだけのフローズン作り
混ぜるだけでひんやり冷たいフローズンが出来るこちらなら
手軽に、簡単に清涼を頂けます。
商品の特長|ドウシシャのHAPI MIX ハピックス フレンズ
ヨーグルトを入れてヨーグルトフローズンにすればコスパ〇
炭酸を入れてもちゃんとシュワシュワ感が残っているので不思議です。
最後に・・・
食べ物ばかりですみません。
おうちでお手軽に夏を満喫するのに私がよく使う方法でした。
参考になれば幸いです。
しかし、暑くなるとクーラーの下から動けなくなりますね・・・。
ありがとうございました!
【初心者必見!】はてなブログでリストをカスタマイズする方法!
こんにちは!mottiです。

はてなブログを使いの皆さん、「リスト(箇条書き)機能」を活用していますか?
箇条書きにすることで記事が読みやすくなったり、要点が分かりやすいという利点がありますが編集後のリスト(箇条書き)ってちょっと物寂しくないですか?
元々の編集画面に備えられているリスト(箇条書き)のアイコンを押せば簡単にリストを作成することが出来ます。
番号付きリストは言葉の通り、番号をつけてリストを作成します。
今回は、せっかくなのでこの「リスト(箇条書き)をデザインする方法」について説明していこうと思います。
初心者でも簡単に出来るの?
また変なコードとか入れなきゃいけないんでしょ?
ブログを始めたばかりの初心者の方でも簡単に(私でも出来たやりかたで)説明していきますね!
デザイン変更の注意点
デザイン変更時にはバックアップをとって自己責任でお願い致します。
テーマによってはデザインが崩れたりうまく表示されないという場合もあります。
私のブログテーマは「innocent」を使用しています!
デザインが崩れる
リストのカスタマイズを行うに当たってとても悩まされたことがあります。
それは、「デザインが崩れてしまうこと」。
先日、このブログにもグローバルメニュー(グローバルナビゲーション)を設置したばかりでした。
過去記事↓↓
「innocent」のテーマに合わせたカスタマイズ方法だったので、とても簡単に設定を行うことが出来ました。
しかし、今回リストのカスタマイズを行うに当たってグローバルメニューのデザインが崩壊するという事件が起こりました。
HTMLとかCSSとかあまり聞いたこともない私には
「なんで??」
と思うばかりで、他の方法を探してみました。
デザインを崩さずにカスタマイズする方法
おそらく私の思うところによると、グローバルメニューに使われているコードとリストをカスタマイズするためのコードが被っているため、うまく表示されずデザインが崩れたのだと思います。
「じゃあ、違うコードを使えばいいんだ!」
考え方が単純ね!
とりあえずカスタマイズのために参考にした記事はこちらです↓↓
サルワカさんの記事ですが、私はこれでも分かりませんでした・・・。
サル以下ということが判明!(笑)
こちらの記事通りにしてみたところデザインが崩れてしまったので、サルを目指すのを諦めて違う方法を探し出しました。
そして見つけた記事がこちらです↓↓
コピペでOK!CSSのみでリストをおしゃれにする6つの方法【はてなブログカスタマイズ】 - North-Geek
可愛いデザインを諦める
きっと私には凝ったデザインなんて早すぎたのでしょう(泣)
こうなったらシンプルを目指します!
上記のリンクの中からチェックの表示がされるものを選びました!
カラーを変更する
カラーコードを自分で書き変えるだけで、お好みの色にカスタマイズできます。
カラーコードはこちらから↓↓
物足りない時には囲みを使う
こんな風にカスタマイズした
囲みの中にリストを入れるのはどうでしょうか?
- それだけで
- なんとなく
- 見やすいリストになりませんか?
囲みのデザインは先程も紹介したサルワカさんの記事から↓↓
こちらもカラーコードや線の太さなどを変更するだけで、自分好みの囲み(ボックス)にカスタマイズすることができます!
ここまで私が使ったコードはこちらです↓↓
.box8 {/*囲みのデザイン*/
padding: 0.5em 1em;
margin: 2em 0;
color: #333631;
background: #fdeff2;
border-left: solid 18px #f4b3c2;
}
.box8 p {
margin: 0;
padding: 0;
}/* 目次対策 */
.table-of-contents li{
list-style-type: decimal!important;
border: none!important;
}
.table-of-contents li:after{
border: none!important;
}
.entry-content ul li {
list-style-type: none;
position: relative;
}
.entry-content ul li:after {
display: block;
content: '';
position: absolute;
top: .6em;
left: -1em;
width: 8px;
height: 3px;
border-left: 4px solid #f7594d;
border-bottom: 4px solid #f7594d;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
これをデザインCSSに記述します。
(記述する前にバックアップをとって下さい!)
作業はメモなどに一度コピペしてから移すと混乱せずに作業できますよ!
記事作成で使う時には・・・
<div class="box8">
<p>ここに文章</p>
</div>
HTML編集にてこちらを使います。
それだけで囲みが表示されますので、あとは見たままモードなど好きな編集でいつも通りにリストを追加してください。
(必ずプレビューで確認をお願いします!)
囲みを使って色々と応用させてみた
そうだ!囲みを使えばいいんだ!
そう気づいた私はこんなリストも作ってみました。
タイトル付きの囲み
- サル以下でも出来る
- ただコピぺするだけ
- カスタマイズ楽しい
- ちょっと余白が気になる
チェックの記号?の部分は変わらないまま、タイトル付きの囲みに変更しました。
特別なリストを作る時にも使えますし、勿論、囲みとしても使えるので活用していきたいと思います!
こちらについての参考記事はこちら↓↓
はてなブログで「あわせてどうぞ」の様なボックスやリストを使う方法 - スキナコトワークス
勿論、サルワカさんの記事にあるものでも大丈夫です!
- デザインがたくさんあるので悩みます
- サイトカラーに合わせて使いたいですね
- 番号付きリストはまた次の機会にカスタマイズしてみます
最後に・・・
デザインを崩さずにリスト(箇条書き)をカスタマイズする方法になってしまいましたが、この記事が少しでも役に立てば幸いです。
色々やり方はあると思うのですが、何せ初心者なので分かるものを上手に使うしかないという感じです。申し訳ない・・・。
ついでに囲みのカスタマイズも出来たから一石二鳥だったね
カスタマイズは自己責任で行って下さいね!
ありがとうございました!
【ゴミ問題】うちのゴミ捨て場が酷いのでルールを守らない人の気持ちを考えてみた!
はてなブログにお越しの皆さん、こんにちは!

もうダメです。
田舎にもマナーを守れない人間が住み着くようになりました・・・。
(別に都会の人はマナーが悪いと思っているわけではありません。むしろいい人の方が多いです)
皆さんはちゃんとゴミ出しのルールを守っていますか?
ちゃんと分別して、決められた日時にゴミを出して、指定のゴミ袋がある場合はちゃんとそれに従って廃棄するゴミを入れていますか?
自分はちゃんと守ってるよ!という方、素晴らしいです。
ゴミ出しのルールを守ることは環境を保全する活動の一つです。
「私達の地球は私達が守ろう!」
偉そうなことを言いましたが、
もし自分だけがルールをきちんと守っているのに、他の人がルールを破り、敷地内を荒らしていたらどう思いますか?
私は、そんな人をカラスと同じだと思っています。

今回は、そんなゴミ出しのルールを守らない人の心理について考えていきたいと思います。
ゴミ出しルールを守らない人ってどんな人?
捨てたい時に捨てる
ルールを守れない人は、自分が他人に迷惑をかけていることに気づいていないと思います。
自分が捨てたい時=ゴミを出す時で、「捨てたい時に捨てる」が迷惑行為になります。
もし、捨てたいものがビン・缶で今日が可燃ごみの回収日としましょう。
可燃ゴミの日に、ビン・缶を捨てられても回収されず、そのゴミは回収日まで残ります。
その間ゴミは異臭を放ち、虫を呼び、さらにはマナー違反をする人間までもを呼びます。
「誰か捨ててるし自分も捨ててOK!」なんてマイルールをつくる人間が増えます。
更には、
「あそこのゴミ捨て場はルールが甘いから何でも捨ててOK」 と勝手に捨てていく人も現れるでしょう。
ゴミがゴミを呼ぶとはこのことですね・・・。
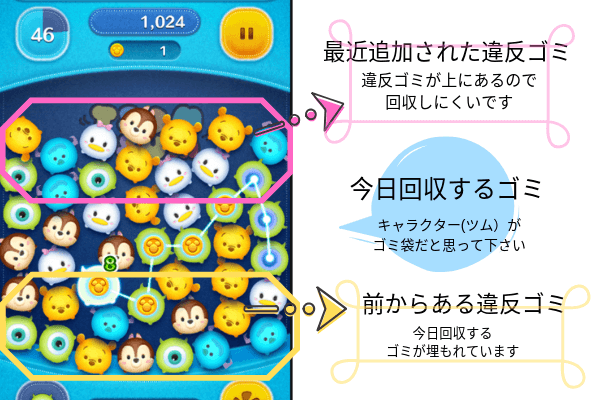
ゴミのツムツム
また、回収されずに残るということはその上に新しいゴミが積まれるということです。
いくらネットや回収ボックスに蓋が付いていても、そこから溢れているならカラスやネズミなどにゴミを荒らされます。
どうせ、皆そんなにゴミを出さないから、先に出してても大丈夫でしょ
本当にそうでしょうか?
イベントの後や、引っ越しの準備をしている住人がいた場合には想定外のゴミが出されていることもあります。
元々回収が月1のペースでしか行われないゴミがずっと放置され、ステーション内で増え続けていたら、ステーション外にまでゴミがはみ出てしまう可能性は大きいです。
そうなると備え付けのネットも回収ボックスのフタも意味を成しません。
(地域の回収ペースにもよりますが・・・)
お腹を空かせたカラス・臭いを嗅ぎつけたネズミで・ふらっと立ち寄った虫たちの溜まり場になることでしょう。
夏場は本当に匂うの!
ゴミ収集作業員の方は、きちんとルールの守られたゴミしか持っていきません。
溢れかえったゴミの中から持っていけそうなゴミを選ぶのは大変だと思いますよ。
うまく表現できないのでツムツムで例えてみました↓↓

作業員の方も高得点狙ってるわけではないと思うので、本当にご苦労様ですとしか言えない・・・。
捨てたい時に捨てるのは、本当に迷惑です(泣)
分別するのが面倒
ゴミ出しのルールには分別のルールもありますよね。
燃えるゴミ、燃えないゴミに分ける
ペットボトルはふたとラベルと取って中を洗って潰す
ビン・缶も中を軽く洗う など・・・
仕事で忙しい方や、一人暮らしを始めたばかりで不慣れな方、お年寄りの方、色んな方がいらっしゃると思います。
でも、分別はしてほしい!
分別を適当にする人の心理
「家にゴミを溜めたくない」→「分別するのは面倒」→「適当に捨てる」
めちゃめちゃ自分勝手ですよね!(泣)
それでその先が・・・
「適当に捨てた」→「回収出来ませんでしたの貼り紙」→「家に持ち帰りたくない」→「見て見ぬフリ」→「ずっと残ってる」→「誰かが改善してくれる」→「無事回収」
そういう流れになるのでしょうか…。
改善してくれる「誰か」とは一体・・・・?
そもそもルールを知らない
引っ越してきたばかりなどの理由で地域のゴミ捨てルールを理解していない人もいますよね。
そういう人は上記のような適当な分別をする人になりやすいと思います。
分からない時には
- 市役所や役場に問い合わせる
- 近所の人に尋ねる
- ネットで調べる
- 収集作業員に聞く
いろんな方法があると思います。
回覧板などでゴミ出しのルールに関する資料を挟んでおくといいかもしれませんね!
(ゴミステーションに分別方法を貼ってもいい気がする・・・)
また、ご年配の方だと昔のルールのまま「うっかり・・・」なんてこともあるようです。
怒られないと思っている
たかがゴミくらいでワーワー言う人なんていないよ
バレなきゃいいんだし、バレてもプライバシーの問題が…(うんたらかんたら)
臭いものは臭い!
ゴミを巡るトラブルで、近所付き合いに支障が出たなんてことはよく聞く話です。
また、怒られない人と思っている人の中には
「怒られたらその場しのぎの謝罪をしとけばいい」と反省の色を見せない人もいます。
向こうが勝手に折れてくれて、
「俺様最強!」という感覚を味わっている人もいるでしょう。
ゴミはトラブルしか生まない
少しの心がけや意識でゴミに対する考え方が変わるのに、どうしてもルールを守ってくれない人にはどうしたらいいのでしょう?
「廃棄物処理法」や「リサイクル法」などゴミ問題にもちゃんと法律はあります。
ルールを守らず悪臭が漂い、生活が侵害されるようなら法律的に守られる場合があります。
忠告しても聞いてくれない時には法律で解決させる方法もあります。
でも、やっぱりトラブルは嫌だ!
口論になるのも怖いし、注意して逆恨みされるかもしれない
トラブルが怖くて結局何も言えないの・・・。
犯人が誰か分かっている場合には「あの人のゴミはいつも違反してるからなぁ」と、こっちでも意識することが出来るのですが、ルール違反の犯人が分かっていない時にはどうしたらいいのでしょうか?
ゴミ置き場を管理している人に相談する
マンションなら管理組合の方でしょうか。
地域の自治会に相談してみる。
直接ルール違反者に忠告するのはトラブルに発展しやすいので、第三者の方に忠告してもらうようにしましょう。
最後に・・・
「都会はゴミがいっぱい落ちてるよ」
私は田舎育ちなので、そんな言葉を真に受けていました。
都会人は忙しくてゴミも分別する暇がないんだろうなぁとか、
都会は人が多いからルールを守らない人もそれなりいるんだろうと、田舎者らしく考えていました。
でも、こんな田舎にもルールを守らない人がいるんですね。
最初は怒りよりも「驚いたなぁ」という方が大きくて、人が増えた証拠かなと思っていたんです。
でも、迷惑は迷惑ですね(笑)
ルールを守らない人はどこにでもいるということを理解しました!
最後に笑える?「怒りのゴミ出しルール違反者への貼り紙」を見つけたので是非見て行って下さい。
↓↓
私も貼り紙作ろうかな・・・。
初心者でも簡単!グローバルメニューカスタマイズ【はてなブログ】
はてなブログにお越しの皆さん、こんにちは!

グローバルメニューって何なん?
グローバルナビゲーションと違うの?
ブログを始めたばかりの私には分からないことが多すぎて本当に困ります。
グローバルメニューと聞いてどこの部分か分かりますか?
私には分かりませんでした。
知識なさすぎて・・・(言葉に出来ない)
こんな私ですが、Twitterなどで沢山のブロガーさんのブログを徘徊して「いいな」と思ったのは真似していこうと日々勉強させてもらっています。
今回は、「グローバルメニュー」について。
グローバルメニューとは?どうやって設定するのかなど、初心者なりに初心者目線で解説してこうと思います!
グローバルメニューとは
グローバルメニュー=グローバルナビゲーション
グローバルメニューは対象となるWebサイトの主要コンテンツへのリンクが収集されている目次であり、Webサイト内へのショートカット機能を持つのが特徴です。
因みに、Webサイトの中にはサイトマップが設けられている事が在りますが、これとグローバルメニューは異なる存在になります。
と言うのも、グローバルメニューと言うものは、Webサイト内の各ページに共通して設置してあるWebサイトの目次で在り、サイトマップは1つのWebページを設け、そこに各ページの情報を集約した形で記述が行われているからなのです。
尚、グローバルメニューはSEO対策において役立つものであると言われていますが、これは検索エンジンがWebサイトを巡回する際に、効率良くWebサイト内部を巡回する事が出来るからだと言われています。
ふむふむ。よく分からない。
グローバルメニューとはサイト内の案内メニューのこと
グローバルメニューは、サイト全体のコンテンツ構成を分かりやすくすることや、ユーザーがWebサイトの中のどのコンテンツページを閲覧中であるかを伝える役割もあります。
ユーザーは何かの目的があってサイトを訪問しています。
そのユーザーがWebサイト内を効率良く、迷うことなく目的のコンテンツページに辿り着くようにいわば「道しるべ」となってくれるのです。
サイトを訪れたユーザーに「ここにありますよ!」「今ここにいますよ!」と教えるてくれる存在=グローバルメニューなのです。

グローバルメニューはここです
グローバルメニューはサイト上のどこに配置してあるの?
私のブログの中ではここになります。

画像を見て、「あぁ、ここか!」と分かったと思います。
ほとんどのサイトに設置してありますし、使ったことある人も多いのでは・・・?
ヘッダー下にある場合もありますが、サイドに配置してある場合もあります。
スマホならプルダウン(ドロップダウン)がグローバルメニューになります。
グローバルメニューのメリット・デメリット
メリット
- ユーザーにとってはサイトの内の情報を探す手間が省ける、便利
- 自分がどのコンテンツページにいるのか分かる
- サイトが何となく引き締まる
デメリット
- 設定の仕方が分からない
- どんな内容をメニューに入れていいのか分からない
私が感じたメリットとデメリットはこんな感じです。
デメリットに関しては、初心者ならではの感じ方だと思います。
ただ、使い方が分かればメリットしかないこと間違いなしなので、まだグローバルメニューを設置していないという方は設置しておくことをおすすめしておきます。
グローバルメニューの設定方法
まず、私は「はてなブログ」でブログを書かせてもらっているので、
やり方ははてなブログでのやり方となります。
そして、テーマは「innocent」を使わせてもらっています。
レスポンシブデザインについて
「innocent」はレスポンシブデザインに対応しているテーマです。
レスポンシブデザインとは、簡単に言うとスマホとPCの表示が統一されるデザインのことで、そちらに関しては過去の記事を参考にしていただけたらと思います。
以上の環境で私が行った手順を紹介していきます。
手順1 フッターにjQueryを記述する
ユーザーがスマホ・タブレットでサイトを訪れた時にメニューを展開させる為に必要なコードになります。
これはフッターのところにコピペして貼りつけるだけでOK。
※jQueryを既に読み込んでいる場合は不要です。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
(function($) {
$(".menu-toggle").on("click", function() {
$(".main-navigation").toggleClass("toggled");
});
})(jQuery);
</script>
手順2 ヘッダー下HTML
ここでは、グローバルメニューに何を入れるか考えていきます。
お問い合わせ、プライバシーポリシー、ホーム、カテゴリー、プロフィールなど自分が入れたいものを入れて下さい。
↓のコードをコピーしたら、ヘッダー下のカスタマイズに記述します。
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="ここはURL">ここを変更</a></li>
<li><a href="ここはURL">ここを変更</a></li>
<li><a href="ここはURL">ここを変更</a></li>
<li>
<a href="#" class="has-child">カテゴリー</a>
<ul>
<li><a href="カテゴリーURL">カテゴリー名</a></li>
<li><a href="カテゴリーURL">カテゴリー名</a></li>
</ul>
</li>
<li><a href="ここはURL">ここを変更</a></li>
<li><a href="ここはURL">ここを変更</a></li>
</ul>
</div>
</nav>
↑↑のコードでは5つのメニューが表示されます。
もっと増やしたい、項目を入れ替えたい場合には
<li><a href="ここはURL">ここを変更</a></li>を増やしたり、自身で入れ替えを行ってください。
一度メモなどにコピーして編集してから貼り付けると作業が簡単になりますよ!
参考記事↓↓
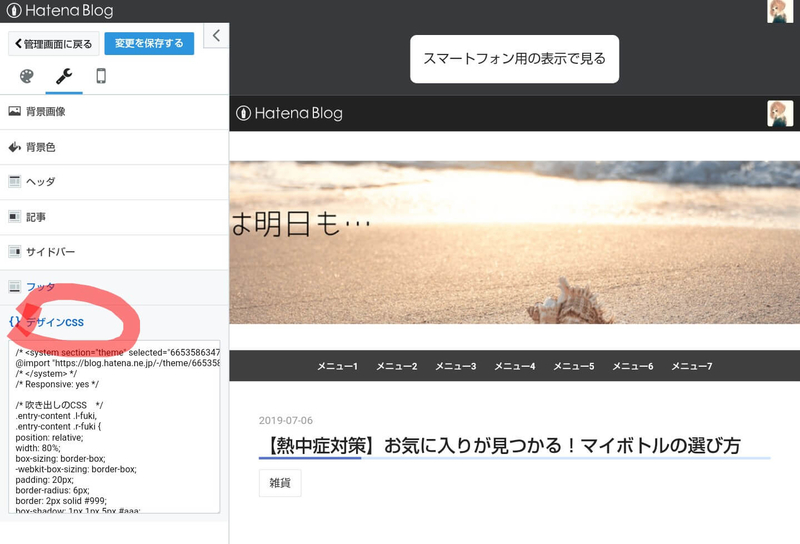
作業3 デザインCSS
次にデザインCSSにて色の変更や中央に寄せたりと見た目の部分を変えていきます。
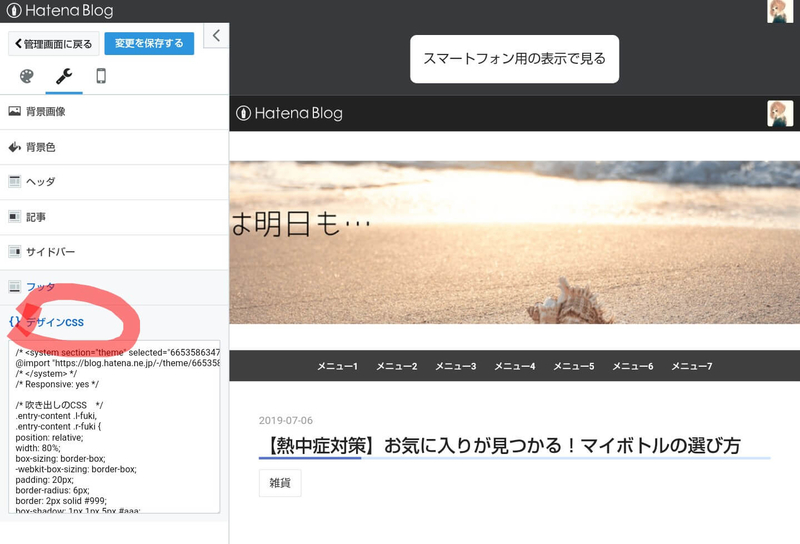
デザインCSSは管理画面から「デザイン」→「スパナみたいなやつ」→「デザインCSS」のメモみたいなところです!
中央寄せのコード
@media screen and (min-width: 1024px) {
.main-navigation {
text-align: center;
}
}
手順2で追加したメニューが中央に寄せられます。
背景の色・線の色を変更する
.main-navigation,
.main-navigation ul ul {
background-color: 好きな色;/* 背景色 */
border-top: 3px solid 好きな色;/* 上の線 */
border-bottom: 3px solid 好きな色;/* 下の線*/
}
main-navigation,.main-navigation a {
color: 好きな色; /* 文字色 */
font-size: 13px ;/* 文字の大きさ */
}
好きな色のところは↓のカラーコード表から選びました。
カラーコードの後に「;」を忘れないで!
マウスオーバーした時の設定
マウスオーバーの設定とはマウスでその場所を触った時に色を変更するかどうかの設定になります。
.main-navigation a:hover {
color: 好きな色; /* マウスオーバー時の文字色 */
}
以上が私の行った手順になります。
作業は一度コードをコピーしてメモに貼り付け、変更部分を書き換えた後、設定へと進む方が編集しやすいと思います。
また、カスタマイズはバックアップを取って自己責任でお願い致します。
最後に
いかがでしたか?
まだまだカスタマイズの余地がありそうですが、グローバルメニューがないよりはマシということで設定してみました!
参考になればいいのですが・・・。
ちゃんとスマホの方でも設定が反映されているか確認をお願いします。
カスタマイズはあくまでも自己責任でお願い致します。
ありがとうございました!
【初心者】Google Search Console全然分からないけど導入したので手順を教えます【はてなブログ】
はてなブログにお越しの皆さん、こんにちは!

またまた出ました・・・・。
全く理解できない横文字が(笑)
「Google Search Console」(グーグルサーチコンソール)
普通に生活していてまず聞くことはないでしょう。
しかし、ブログやWebサイトの運営をしている人は聞いたことがあるかもしれません。
その横文字は何の呪文なんだい?
ブログ運営に必要なの?
ここでは、「Google Search Console」(グーグルサーチコンソール)について解説していこうと思います!
「Google Search Console」(グーグルサーチコンソール)って何?
ブログをやっているとよく「Google Analytics」(グーグルアナリティクス)という呪文を見聞きするのですが、これとは別物だそうです。
横文字多すぎてもう何が何だか・・・。
SEO対策とか言われても更によく分からないよ・・・。
サーチコンソールは、アナリティクスとは異なる数字(検索結果の表示回数やクリック数など)を知ることが出来るツール。
SEO対策を行う為には必須となっているツールだそうです!
「Google Search Console」(グーグルサーチコンソール)は無料です!
サーチコンソールはGoogleが無料で提供している高機能なサイト解析サービス。
Googleアカウントと自分の運営するWebサイトがあればOK。
無料なのにサイトの状況を詳しく知ることができます。
サーチコンソールで出来ること
- サイト訪問者がどれだけか
- どのような経路でサイトにやってきたのか
- スマホなどのモバイルデバイスとPCなどのデスクトップではどちらのユーザーが多いのか
- サイト内で一番人気があるページはどれか
どれもサイトを運営者なら知りたいと思う情報ですよね!
更に、
- サイトのエラーを見つけて修正する
- サイトマップを送信する
- グーグルのクロール状況を把握し、問題がないかチェックする
などの管理者にとってはうれしい機能がたくさんあるのです。
サーチコンソールを導入してみた
詳しいことは分からない!けど無料でとても便利あなツールであることは分かった!
なので、サーチコンソールを導入する手順を説明していきます。
サーチコンソールにログイン
「今すぐ開始」をクリックし、Googleアカウントにログインします。
「ドメイン」と「URLプレフィックス」を選択するのですが、サーバーの方でも設定をしなければいけないようなので簡単そうな従来型の「URLプレフィックス」を選択。
こちらの記事を参考にしました↓↓
URLを入力後、「続行」をクリックします。
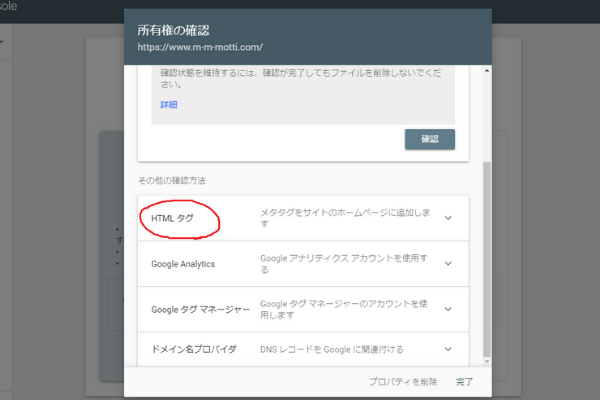
HTMLタグを選択する
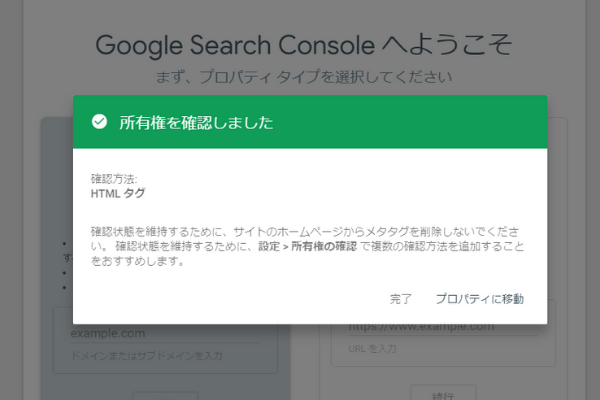
確認中の画面が変わるとこのような画面になります。

ここでは下の方にあるHTMLタグを選択してください。
(このやり方が一番簡単だそうです!)
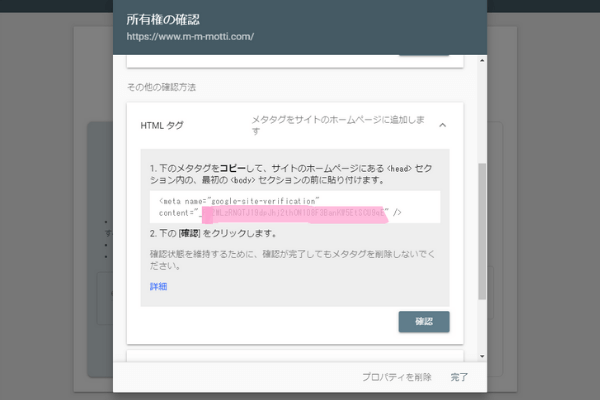
このコピーして下さいの中から、content="~~~~"の内側をコピーします。
そのまま貼り付けちゃダメですよ!
コピペは好きだけど、ここは私も慎重に操作しました・・・。

写真で見るとピンクのところですね!
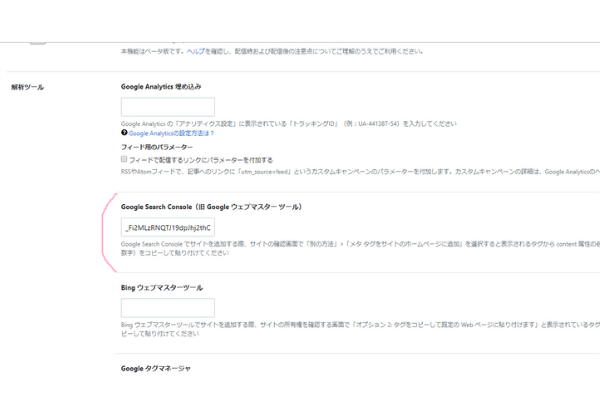
はてなブログの方で設定する
content="~~~~"の内側の英数字記号をコピーしたら今度ははてなブログ側での設定を行います。
設定する場所
管理画面から「設定」→「詳細設定」→「解析ツール(Google Search Console (旧Googleウェブマスターツール))

この枠の中にcontent="〜"の内側の英数字記号を入れます。
終ったら「変更する」で設定を完了させて下さい。
サーチコンソールの方で手順を完了させる
はてなブログでの設定が完了したら、サーチコンソールの方に戻って確認し手順を完了させましょう!

最後に・・・
いかがでしたか?手順は難しかったですか?
サーチコンソールでは、ユーザーがサイトに訪問した時に入力した検索キーワード(クエリ)ごとのクリック数、クリック率、表示回数、掲載順位などが確認できます。
自分が狙っていたキーワードでどれぐらいの効果が出ているのか?というのが確認できますよね。
収益化を目指している私のようなブロガーにはあって損なし!
上手に活用していきたいと思います!
初心者にわかりやすい!マーカーの使い方【はてなブログ】
はてなブログにお越しの皆さん、こんにちは!

ブログを読んでいると「マーカーいいなぁ」って思うことありませんか?
文字の背景に色があると目立つし読みやすいよね!
どこが重要なのか分かりやすい!
初心者の私は、マーカーにめちゃめちゃ憧れてました。
ブログを始める時に、何らかしらの知識を持って始めればよかったのですが、勢いまかせで何の知識もないままブログを始めてしまっていて一人で色々悩んでます。(笑)
この記事では初心者でも分かりやすく「マーカー」の使い方について解説していきます!
マーカーを使うのは意外と簡単だった!
衝撃の事実です。
あれほど憧れのマーカーがこんなに簡単だったなんて・・・。
デザインCSSにコードを入れる
マーカーを使うにはデザインCSSにコードを追加しなければいけません。
コードなんて分からない!
安心して下さい。私も全然分かりませんでした。
注意※デザインCSSの場所は管理画面から→「デザイン」→「スパナみたいなやつ」→デザインCSSです ↓↓

コピペでOKなので↓のコードをデザインCSSに追加してください。
.marker-好きな色の名前 {
background: linear-gradient(transparent 60%,カラーコード 60%);
}
好きな色、使いたい色を探す
マーカーの色は何色にしますか?
上記のコードの中に好きな色の名前という部分と、カラーコードがありますが、ここには使いたい色の名前とコードを入れます。
例えば…
- オレンジ
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 60%);
}
- ピンク
.marker-pink {
background: linear-gradient(transparent 60%, #ffc0cb 60%);
}
- ライトブルー
.marker-lightblue {
background: linear-gradient(transparent 60%, #add8e6 60%);
}
- ライム
.marker-lime {
background: linear-gradient(transparent 60%, #00ff00 60%);
}
こんな感じです!
カラーコードはこちらから↓↓
沢山の色があるのでお気に入りが見つかるといいですね!
色の与える効果
何色を使えばいいのか分からない!
そんな時には「色が与える効果」について考えてみてはいかがでしょうか?
こちらの記事にもありますが、よく使われる色について簡単にいうと・・・
-
赤
注目、注意元気を与えたい時や、行動的にさせたい時に使うと効果的。「情熱の赤」というように、赤には情熱、熱さ、温かさが感じられる。
食欲増進・怒りなどなど
- 青
リラックス・冷静気品があり誠実さをだしてくれる一方で、寂しさや不安、冷たい印象を与えてしまう。
赤とは反対に情熱的に何かを訴えたい時にはあまり向かない色。
-
緑
リラックス・エコ・環境など自然を連想させる。緑は目に優しいのでリラックス効果を与えてくれるそうです。安心感、やすらぎを与えたい時には緑を使うといいですね。
-
黄色
活発・注目赤色と似てポジティブな印象を与えつつ、危険を通知したり、警告というイメージも与えるます。
しかし、幼稚な色としても印象を受けやすいのがマイナス面。
保育園のカラー帽子を思い出します・・・。
マーカーはどれだけ増やしてもOK
たくさんの色とそれぞれが与える効果を説明しましたが、マーカーはどれだけ増やしても問題ありません。
デザインCSSに書き足していくだけ。
何色を入れたかは覚えておいて下さいね!
実際に記事上でマーカーを使ってみよう!
記事作成の時にはどうやって使えばいいの?
記事を編集する際に、HTML編集にします。
その時に使うコードはこちら↓↓
<span class="marker-好きな色">ここに文字を入れる</span>
好きな色のところは
- オレンジ(例)
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 60%);
}
この場合なら<span class="orange">ここに文字を入れる</span>
このようになります。
実際に記事で使う時にはプレビューでちゃんとマーカーになるか確認して下さい。
マーカーを付ける文字は太字にする設定
マーカーを引く文章って何らかしらの目的がある場合が多いと思います。
標準サイズの文字にマーカーを引くよりも、太字サイズの文字にマーカーを引いた方がより「ここは読んで欲しいところ」と読者に訴えることができます。
最初から太字にしかマーカーを使わないという方は、
.marker-好きな色 {
background: linear-gradient(transparent 60%, カラーコード 60%);
font-weight: bold;
}
マーカー記事作成の時は、先程と同じコードを使います。
<span class="marker-好きな色">ここに文字を入れる</span>
勝手に太字マーカーになってくれるので安心!
マーカーの幅を変えたい
もっと太いマーカーがいい、細い方が文字が見えやすい。
色んな好みがあると思います。
その時には、
.marker-好きな色 {
background: linear-gradient(transparent 60%, カラーコード 60%);
}
太字にした60%の部分を調整して下さい。
0%にすると太く、95%にすると細くなります。
注意※基本的に2つの%は同じに揃えてください。
これであなたも「マーカー」が使えるブロガーに!
私が行った手順は以上です。
いかがでしたか?こんなの知ってたし!という方・・・申し訳ありません。
初心者向けに分かりやすくまとめてみました。
実際に使用する際は、必ずプレビューで確認してください。
また、カスタマイズは自己責任で行ってください。
【はてなブログ】初心者にも分かりやすく吹き出しの使い方を解説!
はてなブログにお越しの皆さん、こんにちは!

吹き出しの使い方分かりますか?
記事を読んでいて、吹き出しがあった方が読みやすい。会話式の方が記事が簡単に読めるという利点からこのサイトでも吹き出しを活用していますが、「吹き出しってどうやって使うん?」というのがブログを始めて最初に思ったことでした。
どっかに吹き出しのアイコン的なのがあって、そこをポチっとしたらOKだと思ってた
画像を貼り付けて吹き出しにしてるのかと思ってたよ!
HTMLという言葉すら聞き慣れない私には「吹き出し」の使い方が全く分かりませんでした。
いや、私のように何も分からないままブログを始めている人もいるはず!
なので、今回は吹き出しの使い方を分かりやすく説明していきたいと思います!
- 吹き出しを作るのは簡単です
- アップデートした画像のURLを調べる
- デザインCSSに吹き出しのコードを入れる
- クラス名を変更する
- 記事作成で実際に吹き出しつくってみる
- レスポンシブデザインについて
- これであなたも吹き出しの使えるブロガーに!
吹き出しを作るのは簡単です
何か特別な知識や操作があるわけではないので、さくっと進めていきましょう!
まずは吹き出しに使いたい画像を用意しよう!
このブログでは「シロクマ君」と「ハリ子ちゃん」という癒しキャラを配置させています。
俺がシロクマ様だぜ!
私はハリ子よ!
このシロクマとハリ子の画像はマイフォトというところに保存されています。
はてなブログを始めたばかりの人には「マイフォトって何?」と思われる方もいると思うので、説明していきますね。
分かるよって方は飛ばしてOKですので下の手順へ進んで下さい。
Hatenaのマイフォトってどこ?
右上にHatenaという文字があるので、こちらを選択します。
はてなのトップページに飛びますので、飛んだら左側のサイドバーを見て下さい。
はてなのサービスの欄にフォトライフという項目があります。
(スマホの場合は「はてなのサービスをもっと見る」の中にありますよ!)
フォトライフに飛んだら上の方のバーに「マイフォト」の項目があります。
ここに、あなたがアップロードした画像が保存されています。
はてなブログに画像をアップロードする方法
ついでにアップロードの方法も教えてあげるね!
記事作成中の画面からでも画像のアップロードは行えます。
もちろんマイフォトからでもOK!
右上のアップロードのところを選択して、アップロードしたい画像を入れてるだけ。
めちゃめちゃ簡単ですよね♪
フォルダも作成できるので記事用、吹き出し画像用と使いやすいように活用してみて下さい。
アップデートした画像のURLを調べる
私が一番苦戦したのはここかもしれません。
アップロードした画像のURLが吹き出しを使う際に必要なんですが、「画像のURLってどこを見たら分かるん?」と探してしまいました。
URLを調べる方法
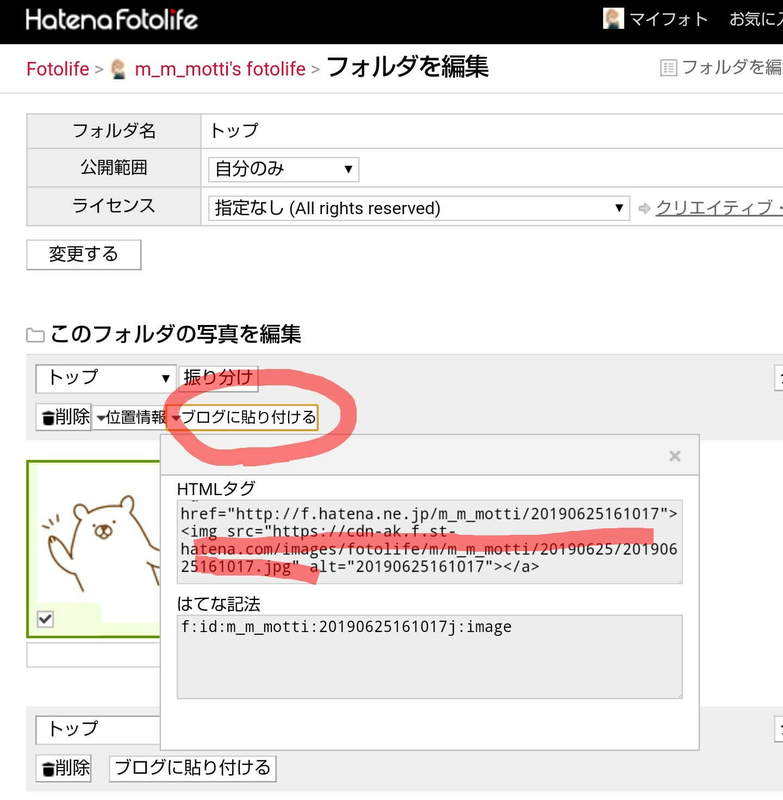
①フォルダを編集→記事に貼り付ける→HTMLタグ内から画像URLを切り取る

ちょっと面倒ですけど、マイフォトのフォルダを編集というところから使いたい画像を選択します。
ここの「ブログを貼り付ける」を押すとHTMLタグが表示されます。
で、画像のURLってどれ??
ってなったんですけど、画像のURLは
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/m/m_m_motti/20190625/20190625161017.jpg"
つまり、<img src="ここが画像のURLやで”
.jpg まで入れるのをお忘れなく。
(タグのどこからどこまでが画像のURLなのか分からず苦戦しました)
②画像のアドレスをコピー
これはPCなら簡単な操作です。
フォルダの編集から使いたい画像を選択し、右クリックすると「画像のアドレスをコピー」と出てきます。
これで画像のURLをコピーします。
URLをコピーする
画像のURLが分かったらコピーしてメモか何かに貼り付けておきましょう。
その後の作業で使います。
デザインCSSに吹き出しのコードを入れる
デザインCSSってどこ?
管理画面から「デザイン」→「スパナみたいなやつ」→「デザインCSS」
ここに吹き出しのコードを入れます。

吹き出しのコードはこちらです↓↓
こちらの記事でも吹き出しの設定を分かり易く解説しています。
こちらを参考にさせて頂きました!
使用する際に自分で書き替える場所は最後の部分です。
.クラス名::変更部分 {background-image:url(画像のURL);} .クラス名::変更部分 {background-image:url(画像のURL);}
このコードはクラス名が重複しなければいくら増やしてもOK。
コピペして貼りつけで大丈夫!
クラス名を変更する
いきなりクラス名とか出てきたけど何なん?
大丈夫!深く考えないで!
クラス名は何でもOK!
だけど、人とあまり被りのない方が良いとされています。
※半角英数字でお願いします。
クラス名、画像URLを入れる
先程のコードにクラス名と画像のURLを入れます。
クラス名は覚えておいて下さい。
記事作成で実際に吹き出しつくってみる
デザインCSSにコードを入れたら、今度は記事作成の画面を開きます。
ここで吹き出しを使う時に使うコードを入れます。
またコードかよ!
そう思われた方もいると思いますが、編集画面にてHTML編集、はてな記法でコードを書くことにより吹き出しが表示されるようになります。
記事に書く吹き出しのコードはこちら↓↓
<p class="l-fuki クラス名">テキスト</p>
<p class="r-fuki クラス名">テキスト</p>
クラス名にはデザインCSSに入れたクラス名を入れましょう。
吹き出しを右、キャラ(ここではシロクマ)を左にしたい時は「r」
吹き出しを左、キャラ(ここではハリ子)を右にしたい時は「l」
テキストの部分には吹き出しの言葉を入れて下さい。
編集の度に使うので、スマホの時には学習変換機能でコードを覚えさせています。
メモに残しておいてコピペするのもいいですね!
吹き出しを使う際の注意点
見たままモードでの編集は画面上で吹き出しになっているのが確認できません。
必ずプレビュー画面で確認しながら執筆して下さい。
吹き出しの中で改行する場合、
おはよう!
こんにちは!
こんばんは!
こんな風に吹き出しの中で改行をしたい時には「Enter」キーでの改行ではなく、
「Shift」+「Enter」で改行して下さい。
最後に調整で改行をする時に使うの方が間違いが起こりにくいのでいいと思います。
必ずプレビューしてね!
レスポンシブデザインについて
吹き出しを使ったらプレビューでちゃんと表示されるか確認してください。
もしかしたら、「スマホの方では表示されない」ということもあります。
ちゃんとスマホでも表示されるか確認してください。
私はスマホの方でうまく表示されずレスポンシブデザインのテーマに変更したりと大変でした・・・・。
レスポンシブデザインについては過去のこちらの記事をどうぞ↓↓
これであなたも吹き出しの使えるブロガーに!
いかがでしたか?
会話式の記事を書きたいと思っても書けないという人向けに私が行った手順を紹介しました。
カスタマイズする際の注意点として、必ずスマホとPCで表示されるか確認をすること。
カスタマイズは自己責任で行うようお願い致します。