初心者にわかりやすい!マーカーの使い方【はてなブログ】
スポンサードリンク
はてなブログにお越しの皆さん、こんにちは!

ブログを読んでいると「マーカーいいなぁ」って思うことありませんか?
文字の背景に色があると目立つし読みやすいよね!
どこが重要なのか分かりやすい!
初心者の私は、マーカーにめちゃめちゃ憧れてました。
ブログを始める時に、何らかしらの知識を持って始めればよかったのですが、勢いまかせで何の知識もないままブログを始めてしまっていて一人で色々悩んでます。(笑)
この記事では初心者でも分かりやすく「マーカー」の使い方について解説していきます!
マーカーを使うのは意外と簡単だった!
衝撃の事実です。
あれほど憧れのマーカーがこんなに簡単だったなんて・・・。
デザインCSSにコードを入れる
マーカーを使うにはデザインCSSにコードを追加しなければいけません。
コードなんて分からない!
安心して下さい。私も全然分かりませんでした。
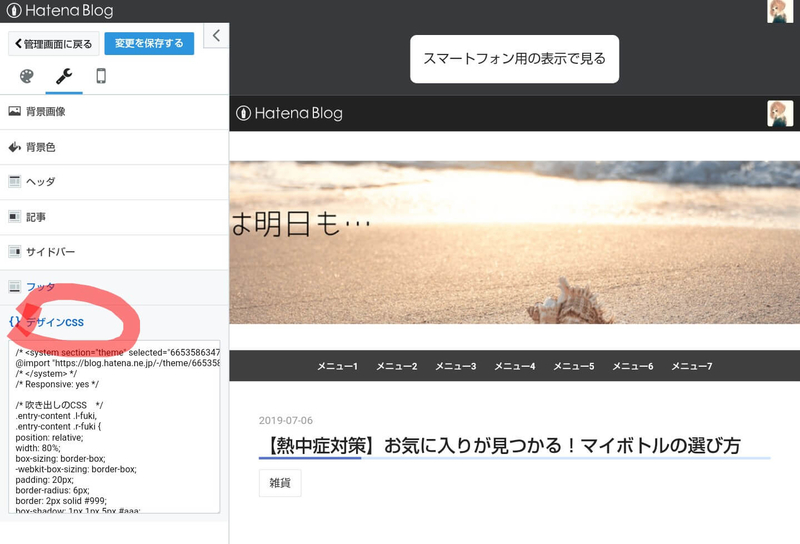
注意※デザインCSSの場所は管理画面から→「デザイン」→「スパナみたいなやつ」→デザインCSSです ↓↓

コピペでOKなので↓のコードをデザインCSSに追加してください。
.marker-好きな色の名前 {
background: linear-gradient(transparent 60%,カラーコード 60%);
}
好きな色、使いたい色を探す
マーカーの色は何色にしますか?
上記のコードの中に好きな色の名前という部分と、カラーコードがありますが、ここには使いたい色の名前とコードを入れます。
例えば…
- オレンジ
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 60%);
}
- ピンク
.marker-pink {
background: linear-gradient(transparent 60%, #ffc0cb 60%);
}
- ライトブルー
.marker-lightblue {
background: linear-gradient(transparent 60%, #add8e6 60%);
}
- ライム
.marker-lime {
background: linear-gradient(transparent 60%, #00ff00 60%);
}
こんな感じです!
カラーコードはこちらから↓↓
沢山の色があるのでお気に入りが見つかるといいですね!
色の与える効果
何色を使えばいいのか分からない!
そんな時には「色が与える効果」について考えてみてはいかがでしょうか?
こちらの記事にもありますが、よく使われる色について簡単にいうと・・・
-
赤
注目、注意元気を与えたい時や、行動的にさせたい時に使うと効果的。「情熱の赤」というように、赤には情熱、熱さ、温かさが感じられる。
食欲増進・怒りなどなど
- 青
リラックス・冷静気品があり誠実さをだしてくれる一方で、寂しさや不安、冷たい印象を与えてしまう。
赤とは反対に情熱的に何かを訴えたい時にはあまり向かない色。
-
緑
リラックス・エコ・環境など自然を連想させる。緑は目に優しいのでリラックス効果を与えてくれるそうです。安心感、やすらぎを与えたい時には緑を使うといいですね。
-
黄色
活発・注目赤色と似てポジティブな印象を与えつつ、危険を通知したり、警告というイメージも与えるます。
しかし、幼稚な色としても印象を受けやすいのがマイナス面。
保育園のカラー帽子を思い出します・・・。
マーカーはどれだけ増やしてもOK
たくさんの色とそれぞれが与える効果を説明しましたが、マーカーはどれだけ増やしても問題ありません。
デザインCSSに書き足していくだけ。
何色を入れたかは覚えておいて下さいね!
実際に記事上でマーカーを使ってみよう!
記事作成の時にはどうやって使えばいいの?
記事を編集する際に、HTML編集にします。
その時に使うコードはこちら↓↓
<span class="marker-好きな色">ここに文字を入れる</span>
好きな色のところは
- オレンジ(例)
.marker-orange {
background: linear-gradient(transparent 60%, #ffa500 60%);
}
この場合なら<span class="orange">ここに文字を入れる</span>
このようになります。
実際に記事で使う時にはプレビューでちゃんとマーカーになるか確認して下さい。
マーカーを付ける文字は太字にする設定
マーカーを引く文章って何らかしらの目的がある場合が多いと思います。
標準サイズの文字にマーカーを引くよりも、太字サイズの文字にマーカーを引いた方がより「ここは読んで欲しいところ」と読者に訴えることができます。
最初から太字にしかマーカーを使わないという方は、
.marker-好きな色 {
background: linear-gradient(transparent 60%, カラーコード 60%);
font-weight: bold;
}
マーカー記事作成の時は、先程と同じコードを使います。
<span class="marker-好きな色">ここに文字を入れる</span>
勝手に太字マーカーになってくれるので安心!
マーカーの幅を変えたい
もっと太いマーカーがいい、細い方が文字が見えやすい。
色んな好みがあると思います。
その時には、
.marker-好きな色 {
background: linear-gradient(transparent 60%, カラーコード 60%);
}
太字にした60%の部分を調整して下さい。
0%にすると太く、95%にすると細くなります。
注意※基本的に2つの%は同じに揃えてください。
これであなたも「マーカー」が使えるブロガーに!
私が行った手順は以上です。
いかがでしたか?こんなの知ってたし!という方・・・申し訳ありません。
初心者向けに分かりやすくまとめてみました。
実際に使用する際は、必ずプレビューで確認してください。
また、カスタマイズは自己責任で行ってください。