【はてなブログ】初心者にも分かりやすく吹き出しの使い方を解説!
スポンサードリンク
はてなブログにお越しの皆さん、こんにちは!

吹き出しの使い方分かりますか?
記事を読んでいて、吹き出しがあった方が読みやすい。会話式の方が記事が簡単に読めるという利点からこのサイトでも吹き出しを活用していますが、「吹き出しってどうやって使うん?」というのがブログを始めて最初に思ったことでした。
どっかに吹き出しのアイコン的なのがあって、そこをポチっとしたらOKだと思ってた
画像を貼り付けて吹き出しにしてるのかと思ってたよ!
HTMLという言葉すら聞き慣れない私には「吹き出し」の使い方が全く分かりませんでした。
いや、私のように何も分からないままブログを始めている人もいるはず!
なので、今回は吹き出しの使い方を分かりやすく説明していきたいと思います!
- 吹き出しを作るのは簡単です
- アップデートした画像のURLを調べる
- デザインCSSに吹き出しのコードを入れる
- クラス名を変更する
- 記事作成で実際に吹き出しつくってみる
- レスポンシブデザインについて
- これであなたも吹き出しの使えるブロガーに!
吹き出しを作るのは簡単です
何か特別な知識や操作があるわけではないので、さくっと進めていきましょう!
まずは吹き出しに使いたい画像を用意しよう!
このブログでは「シロクマ君」と「ハリ子ちゃん」という癒しキャラを配置させています。
俺がシロクマ様だぜ!
私はハリ子よ!
このシロクマとハリ子の画像はマイフォトというところに保存されています。
はてなブログを始めたばかりの人には「マイフォトって何?」と思われる方もいると思うので、説明していきますね。
分かるよって方は飛ばしてOKですので下の手順へ進んで下さい。
Hatenaのマイフォトってどこ?
右上にHatenaという文字があるので、こちらを選択します。
はてなのトップページに飛びますので、飛んだら左側のサイドバーを見て下さい。
はてなのサービスの欄にフォトライフという項目があります。
(スマホの場合は「はてなのサービスをもっと見る」の中にありますよ!)
フォトライフに飛んだら上の方のバーに「マイフォト」の項目があります。
ここに、あなたがアップロードした画像が保存されています。
はてなブログに画像をアップロードする方法
ついでにアップロードの方法も教えてあげるね!
記事作成中の画面からでも画像のアップロードは行えます。
もちろんマイフォトからでもOK!
右上のアップロードのところを選択して、アップロードしたい画像を入れてるだけ。
めちゃめちゃ簡単ですよね♪
フォルダも作成できるので記事用、吹き出し画像用と使いやすいように活用してみて下さい。
アップデートした画像のURLを調べる
私が一番苦戦したのはここかもしれません。
アップロードした画像のURLが吹き出しを使う際に必要なんですが、「画像のURLってどこを見たら分かるん?」と探してしまいました。
URLを調べる方法
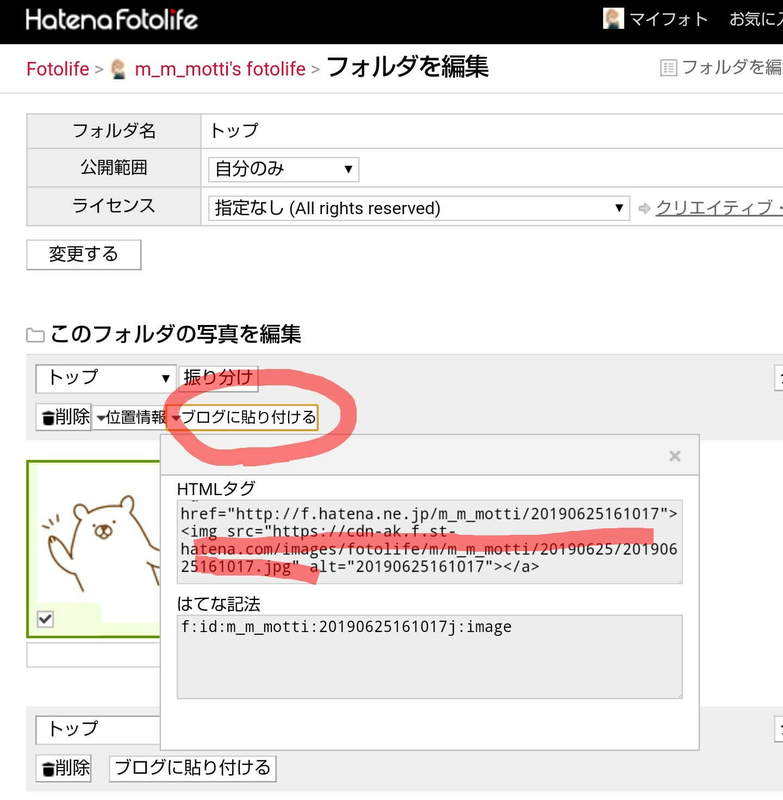
①フォルダを編集→記事に貼り付ける→HTMLタグ内から画像URLを切り取る

ちょっと面倒ですけど、マイフォトのフォルダを編集というところから使いたい画像を選択します。
ここの「ブログを貼り付ける」を押すとHTMLタグが表示されます。
で、画像のURLってどれ??
ってなったんですけど、画像のURLは
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/m/m_m_motti/20190625/20190625161017.jpg"
つまり、<img src="ここが画像のURLやで”
.jpg まで入れるのをお忘れなく。
(タグのどこからどこまでが画像のURLなのか分からず苦戦しました)
②画像のアドレスをコピー
これはPCなら簡単な操作です。
フォルダの編集から使いたい画像を選択し、右クリックすると「画像のアドレスをコピー」と出てきます。
これで画像のURLをコピーします。
URLをコピーする
画像のURLが分かったらコピーしてメモか何かに貼り付けておきましょう。
その後の作業で使います。
デザインCSSに吹き出しのコードを入れる
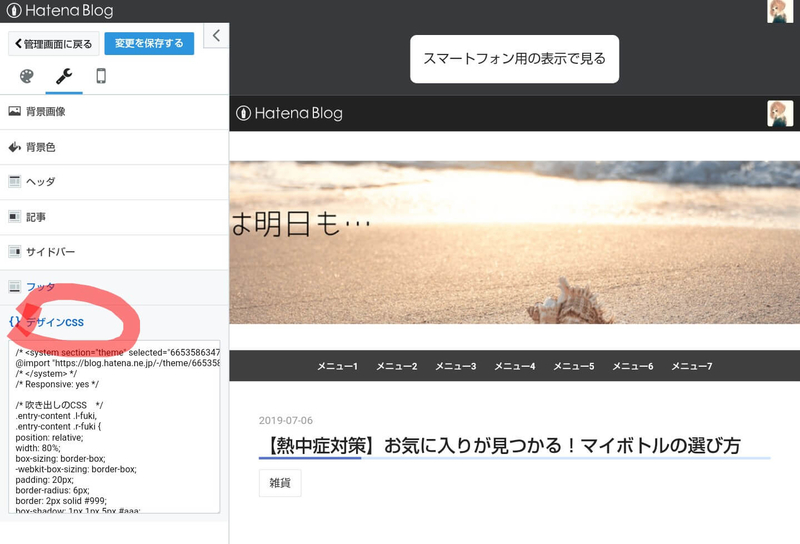
デザインCSSってどこ?
管理画面から「デザイン」→「スパナみたいなやつ」→「デザインCSS」
ここに吹き出しのコードを入れます。

吹き出しのコードはこちらです↓↓
こちらの記事でも吹き出しの設定を分かり易く解説しています。
こちらを参考にさせて頂きました!
使用する際に自分で書き替える場所は最後の部分です。
.クラス名::変更部分 {background-image:url(画像のURL);} .クラス名::変更部分 {background-image:url(画像のURL);}
このコードはクラス名が重複しなければいくら増やしてもOK。
コピペして貼りつけで大丈夫!
クラス名を変更する
いきなりクラス名とか出てきたけど何なん?
大丈夫!深く考えないで!
クラス名は何でもOK!
だけど、人とあまり被りのない方が良いとされています。
※半角英数字でお願いします。
クラス名、画像URLを入れる
先程のコードにクラス名と画像のURLを入れます。
クラス名は覚えておいて下さい。
記事作成で実際に吹き出しつくってみる
デザインCSSにコードを入れたら、今度は記事作成の画面を開きます。
ここで吹き出しを使う時に使うコードを入れます。
またコードかよ!
そう思われた方もいると思いますが、編集画面にてHTML編集、はてな記法でコードを書くことにより吹き出しが表示されるようになります。
記事に書く吹き出しのコードはこちら↓↓
<p class="l-fuki クラス名">テキスト</p>
<p class="r-fuki クラス名">テキスト</p>
クラス名にはデザインCSSに入れたクラス名を入れましょう。
吹き出しを右、キャラ(ここではシロクマ)を左にしたい時は「r」
吹き出しを左、キャラ(ここではハリ子)を右にしたい時は「l」
テキストの部分には吹き出しの言葉を入れて下さい。
編集の度に使うので、スマホの時には学習変換機能でコードを覚えさせています。
メモに残しておいてコピペするのもいいですね!
吹き出しを使う際の注意点
見たままモードでの編集は画面上で吹き出しになっているのが確認できません。
必ずプレビュー画面で確認しながら執筆して下さい。
吹き出しの中で改行する場合、
おはよう!
こんにちは!
こんばんは!
こんな風に吹き出しの中で改行をしたい時には「Enter」キーでの改行ではなく、
「Shift」+「Enter」で改行して下さい。
最後に調整で改行をする時に使うの方が間違いが起こりにくいのでいいと思います。
必ずプレビューしてね!
レスポンシブデザインについて
吹き出しを使ったらプレビューでちゃんと表示されるか確認してください。
もしかしたら、「スマホの方では表示されない」ということもあります。
ちゃんとスマホでも表示されるか確認してください。
私はスマホの方でうまく表示されずレスポンシブデザインのテーマに変更したりと大変でした・・・・。
レスポンシブデザインについては過去のこちらの記事をどうぞ↓↓
これであなたも吹き出しの使えるブロガーに!
いかがでしたか?
会話式の記事を書きたいと思っても書けないという人向けに私が行った手順を紹介しました。
カスタマイズする際の注意点として、必ずスマホとPCで表示されるか確認をすること。
カスタマイズは自己責任で行うようお願い致します。